Contact Form 7の設置の仕方を紹介!

この記事では、Contact Form 7の設置の仕方について画像を用いて紹介をしていきます。
このプラグインは、読者さんからのお問い合わせだけではなく、ASPからの単価交渉などのオファーが来る場合があるので、設置した方が良いプラグインになります。
また、このプラグインを導入することで、自分の運営しているサイトがクリーンなサイトであることを読者さんやGoogleにアピールをし、信頼性を獲得することもできます。
簡単に設置できるので、ぜひこのプラグインを導入して、楽しくブログ運営をしましょう!
Contact Form 7をインストールし、有効化する
まずはContact Form 7をインストールしていきましょう。
ダッシュボードから、「プラグイン」>「新規追加」をクリックし、「Contact Form 7」と検索をかけてください。
下の画像のような、富士山の絵が特徴のプラグインです。

見つかったら、「今すぐインストール」をクリックして、「有効化」をクリックしましょう。
ショートコードを作成
インストールをして有効化を終えたら、次はショートコードというものを作成していきます。

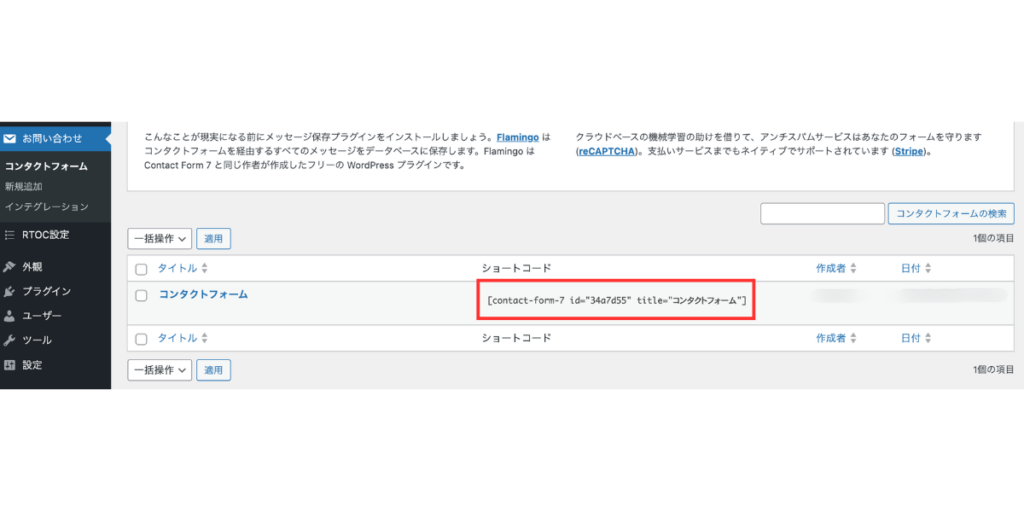
ダッシュボードの「お問い合わせ」をクリックしたら、コンタクトフォームにある、ショートコードをコピーするだけでokです。
固定ページにお問い合わせフォームを作成する
ショートコードのコピーが完了したら、固定ページにお問い合わせフォームを作成していきます。

ダッシュボードの「固定ページ」をクリックして、「新規固定ページを追加」をクリックします。

タイトルはお好きなタイトルで大丈夫ですが、普通にお問い合わせでいいと思います。
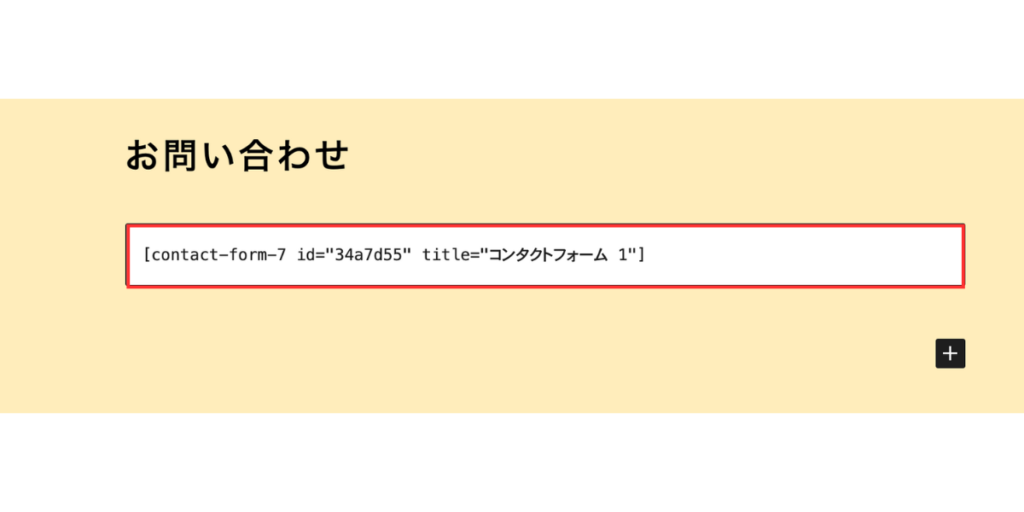
「ブロック」をクリックして、「カスタムHTML」をクリックします。
そしたら枠の中に先ほどコピーしたショートコードを貼り付けます。

貼り付けが終わったら、「公開」をクリックしてお問い合わせフォームの設置の完了です。
Contact Form 7のアレンジ方法
Contact Form 7を少しだけアレンジする方法を紹介します。
基本的に変更する必要はないのですが、少しだけオリジナリティが欲しい方のために、アレンジ方法を紹介します。

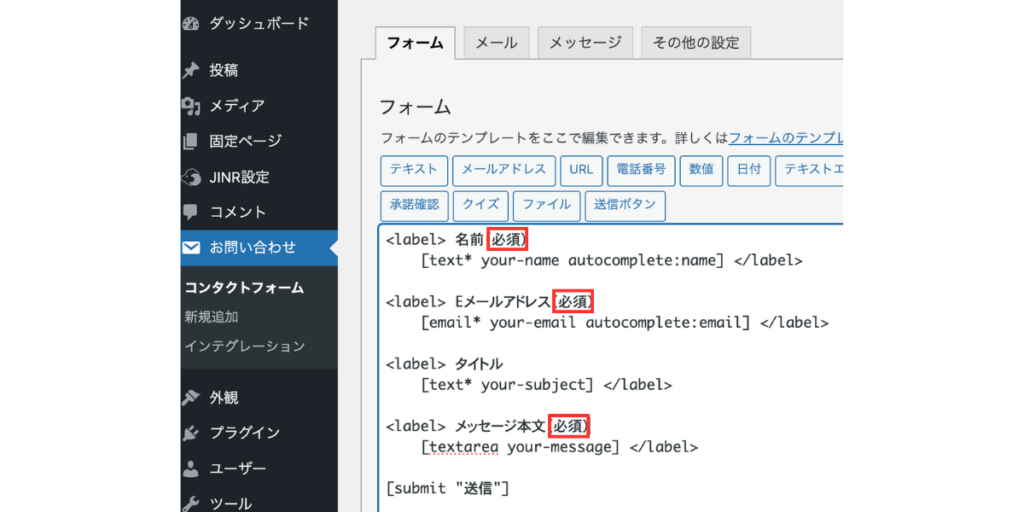
ダッシュボードの「お問い合わせ」をクリックして、コンタクトフォームの「編集」をクリックします。

すると、次のようなコードが書いてある画面が出てきます。
私の場合、「名前」、「Eメールアドレス」、「メッセージ本文」の横に「(必須)」という言葉を付け加えてみました。
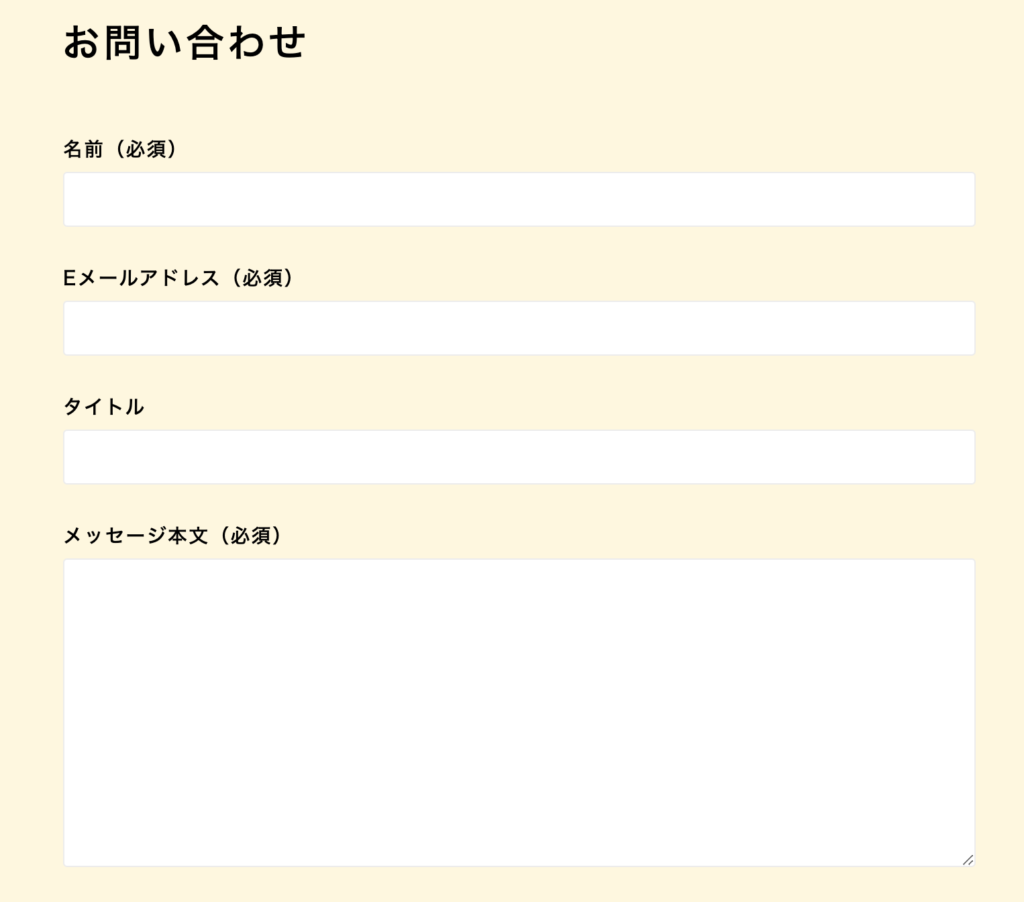
すると、下の画像のように(必須)と追加されています。

少しだけですが自分でアレンジを付け加えることができるので、自分の好みに合わせてアレンジをしてみてください。
最後に
簡単にお問い合わせフォームを設置することができましたでしょうか?
読者さんとやり取りをすることもブログの楽しみの一つだと思うので、Contact Form 7はなるべく早めに自分のwebサイトに設置しておきましょう。
最後までご覧いただきありがとうございました!
